💻 ️Utiliser un ordinateur pour avoir une meilleure expérience en suivant ce tuto....
Introduction
Vous concevez ou souhaiterez concevoir une plateforme en ligne vous permettant de recevoir des paiements de vos clients ou futurs clients pour votre business, VOUS ETES À LA BONNE PORTE!. En effet Les sites de vente en ligne sont en pleine progression sur le continent. Les achats en ligne s’inscrivent petit à petit dans les habitudes de consommation des populations de grands centres urbains africains. Les leaders de la distribution classique doivent composer avec cette nouvelle donne. De plus en plus d’entrepreneurs africains se lancent dans le commerce en ligne ou E-commerce. Ce dynamisme est dû à plusieurs facteurs objectifs et communs à la plupart des pays du continent: l’augmentation croissante des personnes connectées à Internet, la création d’une nouvelle classe moyenne jeune et avide de consommation, la capacité de la population à rapidement adopter les innovations technologiques. Une expérience de paiement transparente, personnalisable, sécurisé, complète pour recevoir des paiements en ligne des clients est par conséquent fortement nécessaire. Paymooney offre des solutions sophistiquées et modulaires, permettant des intégrations robustes, évolutives et flexibles en éliminant toute complexité inutile et chronophage pour recevoir vos paiements en ligne en quelques minutes seulement. À ce jour, les moyens de paiement qui sont: CARTE DE CREDIT, ORANGE-MONEY DU CAMEROUN et PAYPAL y sont disponibles. Les moyens de paiement à venir très prochainement sont: WARI, MTN-MOBILE MONEY DU CAMEROUN, EXPRESS-UNIION MOBILE et autres.
Nous savons que la création d'une entreprise en ligne est aussi une affaire de code et de conception, et pas seulement une affaire de finances. La suite du présent document vous donne les étapes à suivre pour une intégration simple, rapide et sécurisée des paiements sur votre site.
Prérequis
Inscription
Toute personne désirant intégrer l’api doit obligatoirement créer au préalable un compte sur la plateforme | https://www.paymooney.com | ou il pourra administrer toutes les transactions à venir de ses clients, gérer ses finances, effectuer ses retraits, gérer au besoin les litiges avec les clients, communiquer avec l’équipe paymooney sur des sujets, créer un ou des projets , gérer son équipe de travail en fonction de chaque projet. Les moyens de paiements disponibles sur l'api actuellement sont les suivants :
|
OPÉRATEUR |
PAYS |
DEVISE ACCEPTÉE |
FRAIS PAR TRANSACTION |
|
|
|
CARTE DE CREDIT |
- |
USD ($ Américain) CAD ($ Canadien) EUR (€ l’Euro) |
Montant <= 50 : 0.30 + 7% Montant <= 1000 : 7% Montant <= 10.000 : 6% Montant > 10.000 : 5% |
|
|
PAYPAL |
- |
||
|
|
ORANGE MONEY |
CAMEROUN (CM) |
XAF |
3% |
NB : Il est à noter que, c’est vous qui décidez de qui paye les frais, entre vous ou le client
Créer un projet
Le processus de création d’un projet se fait en deux étapes. La première consiste à remplir et nous soumettre le formulaire de création de projet. Le formulaire est disponible directement en ligne dans votre compte créé au préalable sur le menu << Project->New Project >>. Il est absolument obligatoire avant la création d’un projet de lire tous les documents en rapport avec la politique de confidentialité de Paymooney. Voici la liste des champs du formulaire à remplir ainsi que le rôle de chaque champ.
|
INFORMATIONS À FOURNIR LORS DE LA CRÉATION DUN PROJET |
|
|
NOM DU CHAMP |
DESCRIPTION |
|
project name |
Nom de votre projet ou de votre entreprise si vous en disposez |
|
name of items sold |
Nom général de vos articles vendus |
|
type of items sold |
Le type d’article vendu (Numérique ou physique) |
|
project description |
Une description de votre projet en quelques mots |
|
additional document |
Documents de votre entreprise si existe (très recommandé), pièces d’identité et adresse du demandeur. Nous vous recommandons de fusionner tout cela dans un même fichier PDF. Nécessaire pour l’activation du projet |
|
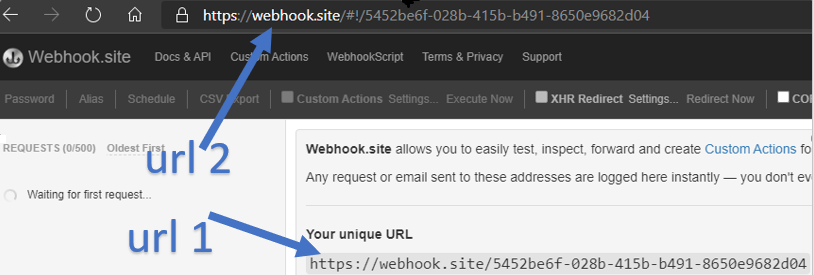
notity url |
C’est par cette URL que vous serez notifié (Avec un JSON contenant toutes les informations sur les paiements) lorsqu’un paiement serra validé par le client. C’est obligatoire d’exécuter sur cette URL un script permettant d’enregistrer le paiement directement dans votre base de données après la réception de cette notification. |
|
cancel url |
Le client sera redirigé vers cette URL lorsqu’il va annuler sont paiement |
|
success url |
Le client sera redirigé vers cette URL lorsqu’il va confirmer sont paiement. NB : différent du notify URL. |
|
website url |
L’adresse de votre site internet à partir de laquelle les clients effectueront les paiements |
|
additional charges |
Il s’agit de définir ici si c’est vous ou le client qui paiera les frais liés aux transactions |
|
Primary beneficiary |
Il est important de préciser dans quel continent serons transférés les fonds lors de vos éventuels retraits d’argent. Cela nous permet de limiter au maximum les frais de transfert. |
|
operators list |
Vous devez choisir les moyens paiements que vous aurez à proposer à vos clients lors de leur achats |
|
project closing date |
Si votre Projet a une date de fin prédéfinie, merci de la fournir aussi |
|
Information about the project organizer or the company |
Vous devez fournir des informations (nom, adresse, ville, email, site internet si existe) sur l’organisateur du projet ou sur l’entreprise. Ces informations seront visibles sur les factures envoyées par Paymooney à vos clients. |
Activation du projet
Vous pouvez accepter les paiements en mode live sur votre site directement après l'avoir crée!! Cependant, vous ne pouvez pas éffectuer de retrait d'argent tantque votre n'a pas un statut Activé. Après avoir fourni toutes les informations citées ci-haut, nous communiquerons dans les plus brefs délais avec vous par mails pour valider ou activer votre projet. N’hésitez pas à nous écrire via l’adresse mail infos@paymooney.com ou de nous écrire via le tchat en ligne de https://www.paymooney.com pour avoir plus d’informations en relation avec la création et l’activation de votre projet. Vous n’avez la possibilité de déposer qu’un seul document lors de la création du projet, donc il est très recommandé de fusionner tous les documents pour n’en former qu’un seul.
Clé publique et Clé privée
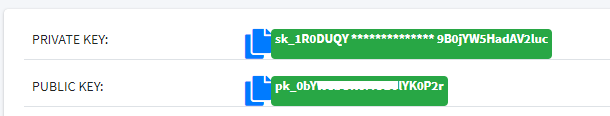
Dès la création d'un projet, il est très important de savoir que deux clés sont générées:
-
La Clé privée (Private key): Elle doit être conservée précieusement et ne doit absolument pas être partagée avec quelqu'un d'autre. Elle sera utilisée pour signer(Au besoin) les requêtes par l'api Paymooney ou par vous.
-
La Clé Pulique (Public key):Peut être partagée sur le réseau si nécessaire. Elle sera utilisée pour identifier le projet émetteur d'une requête
Les deux clés sont visibles directement dans le compte marchand dans le menu Liste projet -> Modifier

Intégration
⚠ ️Si vous utilisez Wordpress comme framework, téléchargez le plugin paymooney-for-woocommerce, et suivez les instructions données 👉🏿En cliquant ici..
Principe de fonctionnement
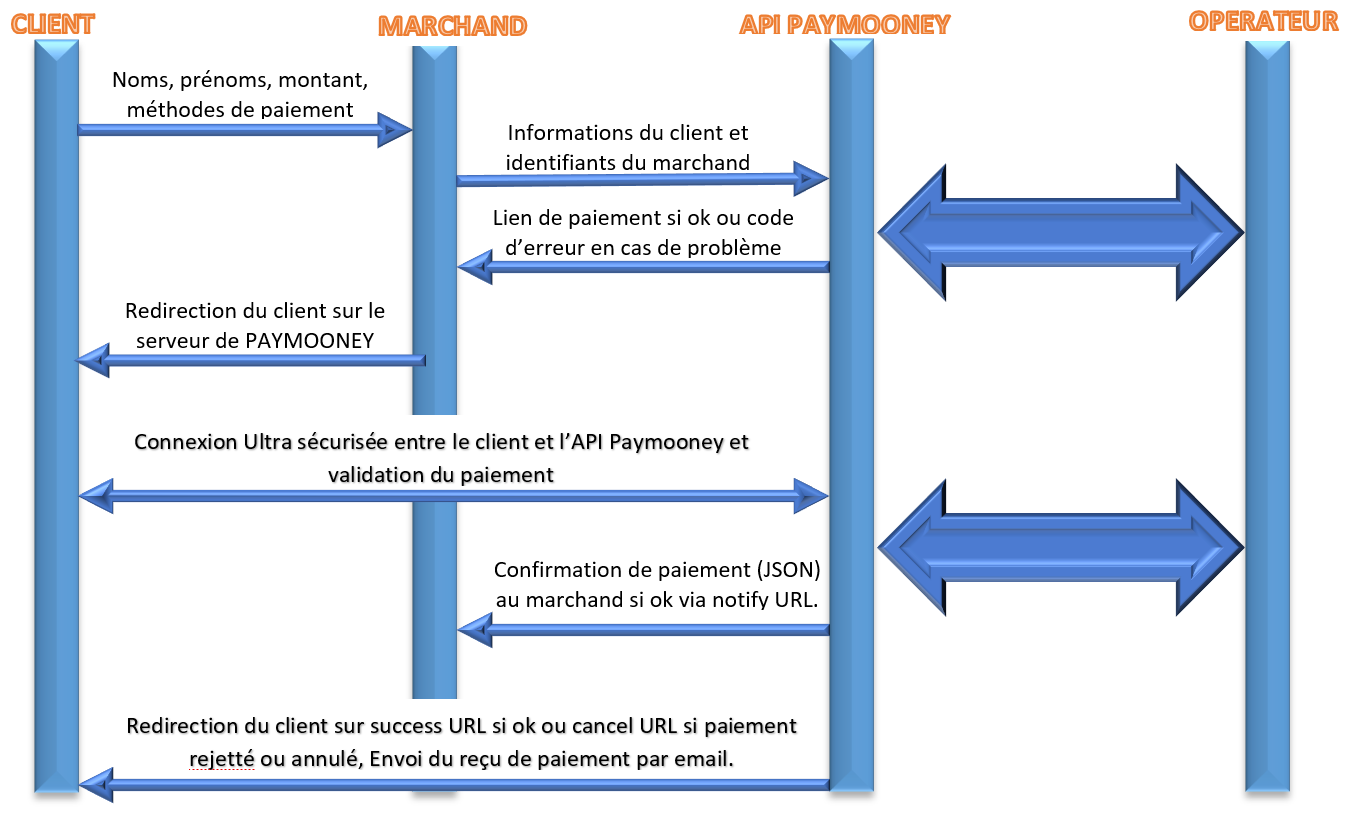
Pour une bonne intégration, il est très important de bien comprendre comment fonctionne L’API. Pour intégrer l’API. Une fois le module intégré comme vous le serra décrit dans ce tutoriel, les communications se feront comme ci-dessous entre le client, le marchand, paymooney et les opérateurs de paiements (Mtn Cameroun, Orange Cameroun, visa, master carte, PayPal)
-
Le client veut effectuer un paiement : Il ouvre votre site internet, rempli les informations nécessaires au paiement (Montant, nom et prénom, méthode/dévise de paiement selon la demande du marchand) et clique sur le bouton de paiement.
-
Le marchand reçoit envoi une requête d’intention de paiement au serveur de paymooney en lui renseignant les informations données par le client.
-
L’api paymooney génère un lien de paiement et répond au marchand en lui fournissant ce lien. Noter que si les informations sont mal remplies, le serveur répondra en spécifiant un code d’erreur. Les codes d’erreur sont listés ici.
-
Le marchand redirige le client sur le serveur de paymooney en utilisant le lien de paiement fourni plus haut.
-
L’api paymooney établit alors une connexion cryptée avec l’acheteur lui permettant de fournir les informations nécessaires au paiement (adresse mail, numéro de téléphone, numéro de carte etc).
-
Si le paiement est approuvé, l’utilisateur est renvoyé sur le site du marchand (via le success URL), une notification de confirmation est retournée au serveur du marchand (via le notitfy url) avec toutes les informations du paiement pour que le marchand puisse sauvegarder la transaction dans sa base de données. Un reçu de paiement est également expédié à l’acheteur par email. Ce reçu est disponible sur votre compte dans le menu paiement.
-
Si le paiement est rejeté ou annulé, l’utilisateur est simplement renvoyé sur le site du marchand via le cancel URL.
Un Schéma illustratif des étapes citées ci-haut pourra mieux vous expliquer le principe de fonctionnement :

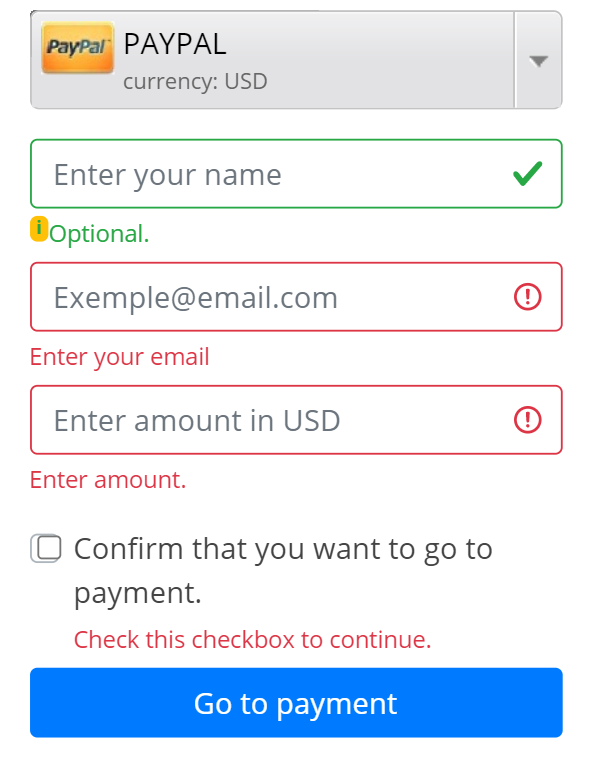
Formulaire de paiement
Tout paiement est initié par un client sur le site du marchand en remplissant un formulaire html afin de récolter les informations initiales telles que l'adresse mail au besoin, le montant et l'opérateur de paiement(ou directement la devise de paiement). Noter que vous devez proposer uniquement les moyens de paiment activés pour le projet. Ces moyens de paiments peuvent être activés ou désactivés selon vos préférences à tout moment.
Exemple de formulaire de paiement html :